
Imaginez : vous êtes coincé dans un labyrinthe et vous pouvez choisir un objet pour vous aider à trouver votre chemin. Quel serait-il ? Il y a de fortes chances que vous demandiez un plan.
Imaginez maintenant que le labyrinthe est un cours eLearning que vous devez créer – où commencez-vous ? Comment faire savoir à tous les membres de votre équipe ce qu’ils doivent faire et quand ?
Dans ce cas, le plan est un storyboard eLearning, et nous allons vous dévoiler tout ce que vous devez savoir sur cette étape souvent mal comprise du processus de création eLearning.
Créez un storyboard e-learning détaillé pour vos cours en ligne dans iSpring Suite. Remise spéciale de 30 % pour les écoles et universités, toutes fonctionnalités comprises !
Qu’est-ce qu’un storyboard eLearning ?
Comme son nom l’indique, un storyboard raconte le récit de votre cours. Il s’agit d’un document, d’une présentation de diapositives ou d’un prototype dans lequel le concepteur pédagogique ou le développeur de la formation présente le cadre du cours eLearning qu’il doit créer.
Les principes de conception pédagogique doivent guider le processus de scénarisation. Ceci permet d’organiser et de présenter le contenu du cours d’une manière qui intéresse l’apprenant, par exemple via l’utilisation du dialogue et de l’interactivité. En plus du texte, le concepteur pédagogique doit réfléchir à la manière d’atteindre l’apprenant visuellement. Quelles photos, icônes, graphiques, infographies ou animations soutiendront le mieux les objectifs d’apprentissage ?
Pourquoi utiliser un storyboard
Il existe de nombreuses raisons convaincantes d’utiliser un storyboard ; certaines sont évidentes, comme la planification de la conception de votre cours eLearning, mais il en existe peut-être d’autres que vous n’avez peut-être pas envisagées auparavant.
Examinons les principales raisons d’utiliser un storyboard :
- Visualiser la conception de la formation. L’un des principaux avantages du storyboard est de déterminer l’apparence et le fonctionnement de votre formation dans sa forme finale. Vous pouvez spécifier le type d’images à utiliser, le type d’interface utilisateur qui sera présentée à l’apprenant, ainsi que les animations et interactions qui maintiendront l’attention de votre public.
- Aider la collaboration d’équipe. Utiliser un storyboard permet de faire valider la conception de votre formation par un expert, un chef de projet, un graphiste et d’autres membres de l’équipe, ainsi que tout changement incorporé avant qu’il n’atteigne la phase de développement.
- Identifier les faiblesses durant la phase de conception. L’un des points les plus positifs d’un storyboard est de pouvoir visualiser comment votre public interagira avec la formation et d’identifier les faiblesses de la conception. Vous trouverez probablement de nombreux points qui peuvent être améliorés ou modifiés en parcourant votre storyboard comme un d’utilisateur.
- Gagner du temps. Il peut sembler que le storyboard demande beaucoup d’efforts alors que vous pourriez commencer à développer immédiatement et apporter des modifications à la volée. Le storyboard prend du temps, mais c’est du temps bien dépensé. La validation de l’intégralité de votre conception en amont vous évitera de nombreuses erreurs coûteuses plus tard et des changements majeurs après le début du développement. À long terme, le storyboard permet à tout le monde de gagner du temps sur des projets plus importants.
Types de storyboard
Même s’il n’existe pas de storyboard unique, vous pouvez utiliser certains types et méthodes de storyboard standard comme base et les adapter selon vos besoins. De nombreux développeurs de cours utilisent Word et PowerPoint pour créer leurs storyboards eLearning, car ce sont des outils accessibles et simples à utiliser.
Vous voudrez peut-être créer votre propre modèle de storyboard si vous avez des exigences de projet très spécifiques, mais pour la plupart des scénarios, vous pouvez gagner beaucoup de temps en utilisant l’un des modèles prêts à l’emploi d’iSpring Suite. Il s’agit d’un outil auteur eLearning que vous pouvez télécharger ici et utiliser gratuitement pendant 14 jours. Vous pouvez aussi réserver une démo ici.
Décomposons les principaux choix et regardons pourquoi et quand choisir chaque type.
Word / Pages
Vous pouvez envisager d’utiliser un storyboard Word (également connu sous le nom de storyboard basé sur du texte) lorsque vous, en tant que concepteur de la formation, disposez d’un designer gérant la plupart des graphiques.
Un storyboard sous Word est également un bon choix quand l’aspect visuel du cours a déjà été établi. Par exemple, votre organisation peut utiliser un modèle de diapositive avec une charte graphique validée, ou des cours de formation en ligne antérieurs ont été développés qui conviennent à l’entreprise, et des fichiers modèles sont disponibles.
Une autre considération est la compétence technique de vos experts et vérificateurs. Peut-être que l’informatique n’est pas leur fort ou n’ont-ils pas beaucoup de temps ? La plupart des gens peuvent ouvrir et valider un document Word sans trop de problèmes.
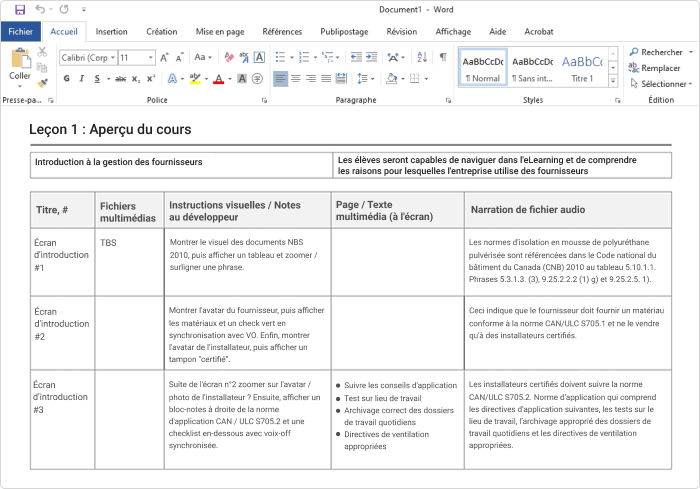
Les storyboards Word ont généralement une mise en page paysage, avec des colonnes et des lignes. L’image ci-dessous est un bon exemple de ce à quoi il pourrait ressembler.

Exemple de storyboard Word
Nous avons beaucoup d’informations importantes ici :
- Titre et numéro de l’écran
- Fichiers multimédias qui seront utilisés sur chaque écran
- Instructions visuelles / Notes pour les développeurs (qui comprendront des commentaires sur le comportement des graphiques, la façon dont la diapositive avance et où l’apprenant va après cet écran)
- Texte de la page / média (tout texte qui apparaît à l’écran)
- Narration du fichier audio – Le script qui sera utilisé pour créer la voix off
Ici, vous pouvez télécharger un modèle de storyboard Word pour votre usage personnel.
PowerPoint / Keynote
Également connus sous le nom de storyboards visuels, ils sont généralement réalisés dans PowerPoint. De par leur nature, ils se concentrent davantage sur ce que l’apprenant va voir à l’écran et peuvent aider à visualiser et à créer des graphiques et des scénarios.
Vous pouvez envisager de l’utiliser lorsque vous souhaitez donner aux évaluateurs une image claire de ce que vous prévoyez d’afficher à l’écran. Si vos vérificateurs n’ont pas l’habitude des storyboards, ou si vos mises en page et graphiques sont différents de la norme utilisée dans les cours en ligne précédents, la création d’un storyboard visuel peut vous faire gagner beaucoup de temps et de retours en arrière. Vous pouvez également envisager d’utiliser un storyboard visuel lorsque vous, en tant que développeur eLearning, êtes principalement responsable des mises en page et des graphiques du cours.
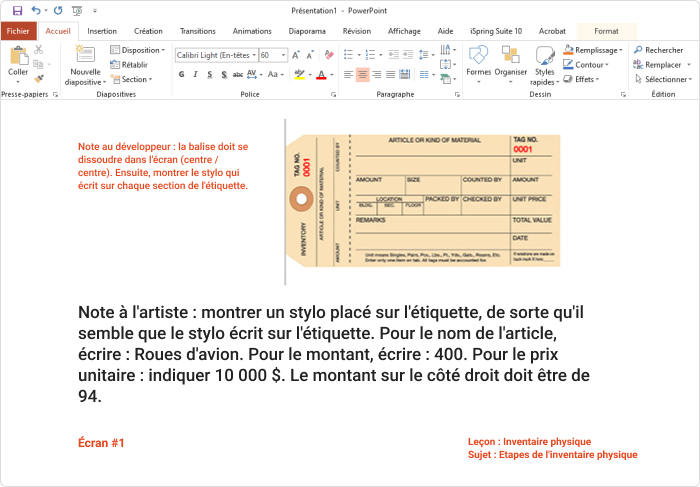
Les storyboards visuels sont généralement en mode paysage. L’image ci-dessous est un exemple de ce à quoi il pourrait ressembler.

Exemple de storyboard PPT 1
Dans cet exemple, nous avons les informations suivantes (en haut à gauche) :
- Note au développeur : comment nous voulons que l’action se déroule à l’écran
- Élément d’image : Emplacement réservé ou image réelle
- Note à l’artiste : quels éléments graphiques créer pour que le développeur puisse créer la scène
- Nom de l’écran / numéro
- Leçon et sujet
D’autres éléments que vous pouvez inclure dans un storyboard visuel sont des indications de navigation et des boutons, ainsi qu’un script de narration. Vous pouvez utiliser des images de banques d’images ou SmartArt dans PowerPoint pour créer des maquettes simples de graphiques et d’infographies.
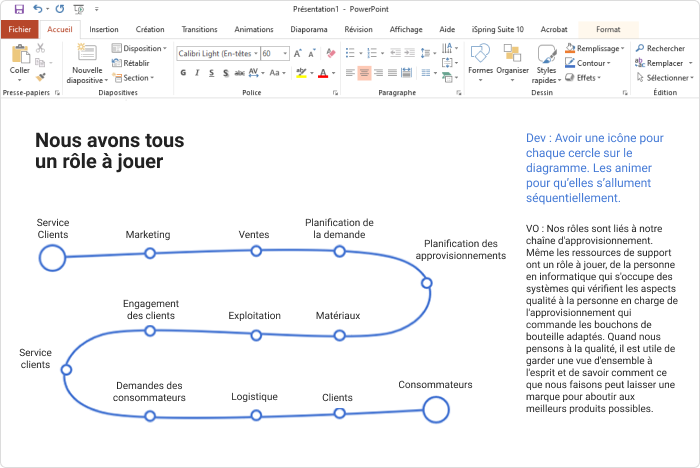
Voici un autre exemple de storyboard visuel :

Exemple de storyboard PPT 2
Dans cet exemple, nous avons les informations suivantes (en haut à gauche) :
- Titre de l’écran
- Graphique de maquette (chronologie)
- Instructions pour les développeurs
- Script de voix off / narration
Notez que le graphique d’arrière-plan a déjà été ajouté à la diapositive.
Téléchargez ce modèle de storyboard PPT eLearning qui constitue un bon point de départ pour créer des cours en ligne.
Prototype
Le prototypage rapide consiste à créer une version brouillon d’une diapositive ou d’une interaction avec narration et animations. Au lieu de scénariser ce que vous prévoyez de faire, vous créez une version rapide de la diapositive et vous la présentez aux vérificateurs pour obtenir leurs commentaires. Cela peut être fait dans un outil auteur eLearning, dans un logiciel de prototypage UX ou même dans Photoshop.
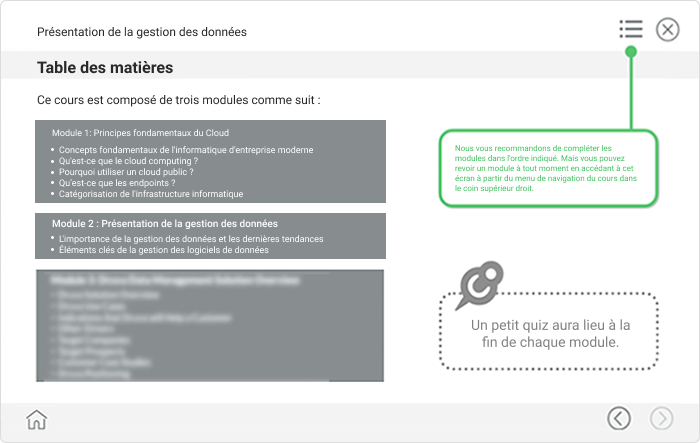
L’exemple ci-dessous montre un prototype construit avec un outil auteur.

Exemple de prototype
Quand faut-il choisir de prototyper ? Lorsqu’il est crucial que les vérificateurs puissent voir à quoi ressemble le cours. Par exemple, si vous créez un long cours pour un nouveau client, c’est une bonne idée dès le début du processus de créer quelques diapositives et interactions, afin que le client puisse comprendre à quoi ressemblera le cours.
Vous pouvez également choisir de prototyper dans le cas d’interactions complexes. Par exemple, si vous créez un scénario avec des enchaînements assez complexes et que vos vérificateurs n’ont jamais parcouru de scénario, créez un prototype pour qu’ils puissent vivre la même expérience qu’un apprenant. Ainsi, vous utilisez votre équipe pour obtenir le retour d’apprenants et vous aider à améliorer votre contenu ou mise en page.
Composants d’un storyboard eLearning
Nous avons déjà vu certains des composants qui peuvent être inclus dans un storyboard eLearning dans les exemples ci-dessus. Voici un aperçu plus détaillé des principaux composants et des raisons pour lesquelles vous devriez les inclure.
Numéro d’écran / diapositive
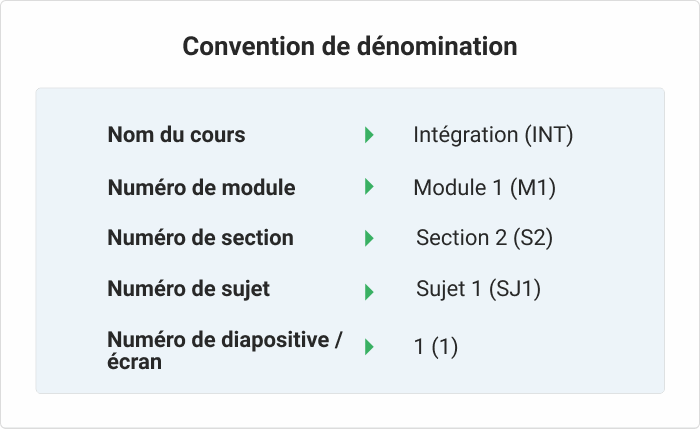
Une convention de dénomination des numéros de diapositives / écrans vous permet de rester cohérent tout au long de vos projets et d’éviter toute confusion. Un exemple pourrait être quelque chose comme « INT_M1_S2_SJ1_1 ». Cela vous semble déroutant ? Décomposons-le en phrases complètes et voyons si cela a plus de sens.

Imaginez maintenant à quel point il sera plus facile dans le processus de révision si vous devez demander à votre développeur de faire une modification sur une diapositive spécifique ou à un vérificateur de valider une modification.
En fonction de la structure de votre cours, vous pouvez créer votre propre convention de dénomination correspondant à vos besoins.
Titre / nom de la diapositive
Il peut s’agir de la ligne visible « Titre » de la diapositive ou d’une description de la diapositive, telle que « Page de redirection », « Diapositive de fin », etc. Quoi que vous utilisiez, assurez-vous de rester cohérent.
Texte à l’écran et éléments
Cela prendra une place importante dans votre storyboard et constitue généralement la partie principale du contenu du cours. Cela inclut généralement tout le texte visible sur la diapositive et doit apparaître exactement tel que vous le souhaitez et dans l’ordre souhaité.
Graphisme et animation
Vous pouvez trouver des emplacements d’images, créer des maquettes graphiques ou simplement décrire pour le concepteur / animateur ce que vous voulez faire.
- Utilisez des vignettes des images réelles si possible.
- Si vous utilisez une animation, fournissez une description complète de ce que l’animation montrera, y compris les temps.
Navigation
Vous devrez peut-être décrire le chemin que l’utilisateur prendra après avoir cliqué sur un certain élément de l’écran, par exemple vers la diapositive suivante, la diapositive précédente, passer à une diapositive spécifique, à un formulaire contextuel, démarrer un quiz, etc.
Enchaînement
Les cours eLearning plus complexes impliquent souvent des enchaînements, c’est à ce moment qu’un choix fait par l’utilisateur détermine l’écran qui apparaît ensuite. Cela peut être d’accéder à de plus amples informations sur un sujet, ou la réponse qu’ils donnent pour une question ou une interaction. Quel que soit le déclencheur, assurez-vous d’expliquer clairement au développeur où l’utilisateur doit se retrouver ensuite.
Notes au développeur
Incluez ici tout ce qui aide le développeur à traduire le contenu du storyboard en contenu eLearning.
Script de narration audio
C’est le texte de narration qui sera utilisé dans la voix off. Il est recommandé que le responsable du projet l’approuve séparément pour éviter des modifications inutiles et des complications par la suite.
Comment faire un storyboard eLearning
Maintenant que nous avons toutes les informations de base dont nous avons besoin, il est temps de se remonter les manches et de commencer à créer notre storyboard eLearning. Nous allons parcourir cela ensemble étape par étape avec des exemples afin que vous puissiez avoir une référence lorsque vous commencerez à créer votre propre storyboard.

Étape 1. Évaluez vos besoins
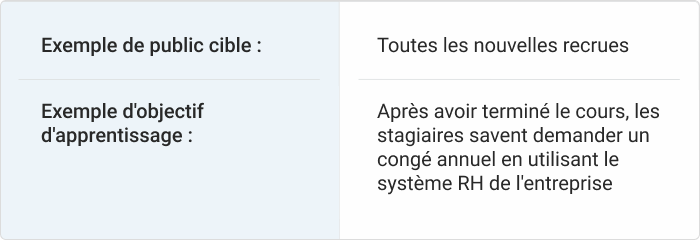
En fonction de votre projet, cette étape peut avoir déjà été réalisée lors de la phase d’analyse par un concepteur pédagogique. Lors de cette étape, vous devez identifier le public cible et les objectifs d’apprentissage.

Étape 2. Décidez d’une technique pédagogique / approche conceptuelle
Il est maintenant temps de réfléchir à la manière dont vous allez présenter le contenu à l’apprenant. Voulez-vous le présenter à travers une narration, via une approche basée sur un scénario, des infographies avec narration ou une combinaison de différents types de contenu ?
Si vous n’avez pas encore décidé de la manière dont vous allez diviser le cours en modules, sections et sujets, le moment est venu de le faire. Nous espérons que vous aurez un plan de cours à la suite des étapes d’analyse précédentes que vous pourrez exploiter à ce stade.
Étape 3. Rassemblez et organisez le contenu
À ce stade, réfléchissez aux ressources avec lesquelles vous devez travailler. Quel matériel de référence ou d’apprentissage vous a été fourni ? Quelles ressources sont disponibles, par exemple, photos, graphiques, simulations logicielles, etc. ? Il est utile de cataloguer ou de stocker ce matériel dans une structure de dossiers avec des conventions de nommage qui facilitent la recherche et l’organisation.
Vous devez également décider quels éléments inclure pour raconter l’histoire de votre cours. Vous pouvez vous référer à la section précédente pour une liste recommandée.
Étape 4. Choisissez un modèle de storyboard
En fonction du travail que vous avez effectué au cours des trois premières étapes, vous devez être prêt à décider du type de storyboard que vous utiliserez. N’oubliez pas que vous pouvez télécharger l’un de nos modèles gratuits pour démarrer votre projet.
Étape 5. Ajoutez et ordonnez le contenu
C’est là que le vrai travail commence ! Commencez à ajouter votre contenu et à organiser l’ordre des écrans ou les colonnes de texte de votre storyboard choisi. Considérez l’ordre du contenu et les sujets qui doivent venir avant ou après les autres.
Ajoutez les interactions, les scripts, les progressions, la navigation, les enchaînements et les détails de conception. Par exemple, lorsque l’apprenant quitte une diapositive, où aboutit-il ensuite ? Y a-t-il plus d’une option ? Si tel est le cas, vous devrez peut-être ajouter des options d’enchaînement à votre storyboard.
Étape 6. Choisissez un outil auteur
Au moment où vous atteindrez cette étape, vous aurez un storyboard complet et une bonne idée de l’aspect visuel et du niveau d’interactivité qui seront utilisés dans votre cours. Il est maintenant temps de choisir un outil auteur. C’est le logiciel qui donnera vie à votre vision, alors assurez-vous de bien faire vos recherches et de choisir un outil adapté au rôle.
Vous avez peut-être déjà en tête un outil auteur ou votre organisation vous en a prescrit un. Sinon, le moment est venu d’en choisir un.
Lors du choix d’un outil auteur, posez-vous les questions suivantes :
- Est-ce que cela m’aidera à développer rapidement et efficacement le contenu de mon storyboard ?
- Quelles sont les fonctionnalités qui me faciliteront la vie ? Mon storyboard contient-il beaucoup d’interactions eLearning ? Leur développement peut prendre du temps. Y a-t-il quelque chose dans le storyboard qui pourrait ralentir le développement ?
- L’outil auteur m’aidera-t-il à le faire plus rapidement ? Peut-être avez-vous une excellente simulation de dialogue dans votre storyboard, mais vous vous inquiétez de la façon dont le développeur va lui donner vie.
Si vous souhaitez créer de magnifiques cours interactifs, essayez iSpring Suite. Il s’agit d’une boîte à outils auteur qui offre une large gamme de fonctionnalités permettant de donner vie à votre storyboard rapidement et facilement. Avec iSpring, vous pouvez créer des cours basés sur des diapositives, des quiz, des simulations de dialogues, des interactions et des tutoriels vidéo. Obtenez un essai gratuit d’iSpring Suite et explorez toutes ses fonctionnalités dès maintenant ou demandez une démo en ligne.
Conseils pour un storyboard eLearning efficace
Nous avons abordé assez en détail le storyboard eLearning dans cet article, mais terminons avec quelques astuces pour améliorer encore plus vos storyboards !
Conseil 1 : Choisissez un thème et un style cohérents pour votre storyboard
Si votre organisation utilise une charte graphique spécifique pour d’autres supports de formation, votre storyboard doit indiquer comment cela sera reflété dans les cours eLearning.
Conseil 2 : Utilisez un modèle de storyboard
Les modèles de storyboard peuvent vous faire gagner du temps et des ressources. En vous basant sur un modèle de storyboard iSpring gratuit, vous pouvez développer votre propre modèle principal et le réutiliser pour de futurs projets eLearning. Cela vous permettra de réutiliser certains éléments propres, par exemple des pages d’introduction ou des interactions de diapositives intéressantes.
Conseil 3 : Exploitez le côté visuel
L’ajout d’éléments visuels peut indiquer comment votre cours sera perçu par les apprenants d’un seul coup d’œil.
Conseil 4 : Faites valider par vos experts
Le storyboard est un moyen simple d’inclure vos experts dans le processus de développement. Il est essentiel de recueillir leurs commentaires sur votre storyboard avant de commencer à développer le cours eLearning.
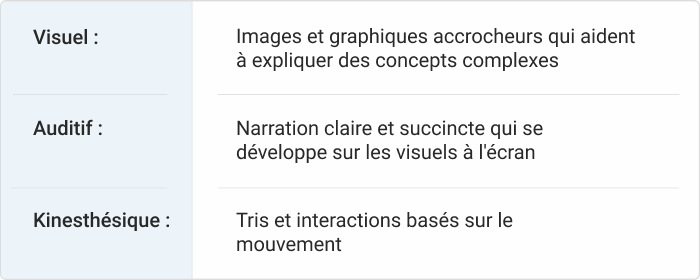
Conseil 5 : Essayez de prendre en compte différents types d’apprenants
Les gens apprennent de différentes manières, alors essayez de combiner différentes méthodes d’apprentissage dans votre storyboard pour tenir compte des préférences d’apprentissage visuel, auditif et kinesthésique. Exemple :

Conseil 6 : Concentrez-vous sur les objectifs d’apprentissage
Rédiger le contenu pour vos objectifs d’apprentissage identifiés vous aidera à créer un storyboard eLearning fluide et naturel et à garder votre public concentré. N’oubliez pas d’énoncer chaque sujet, d’expliquer l’idée, de vous concentrer sur les points clés et d’utiliser un langage simple en évitant les phrases alambiquées. Des phrases courtes, des exemples et des questions sont tous de bons éléments à inclure. Lorsque vous avez terminé votre storyboard, vérifiez son contenu pour s’assurer qu’il couvre bien tous les objectifs d’apprentissage.
Points importants
Nous espérons que cet article vous a aidé à démarrer votre processus de storyboard. N’oubliez pas ces points clés pour vous assurer que votre premier storyboard reste mémorable.
- Identifiez le « pourquoi ». Si vous gardez bien à l’esprit les raisons d’utiliser un storyboard, cela vous aidera tout au long du processus.
- Utilisez le bon outil de travail. Choisir le bon type de modèle de storyboard rendra l’ensemble du processus beaucoup plus facile.
- Les composants sont essentiels. Un storyboard ne vaut que la somme de ses composants. S’il vous manque un élément crucial, il ne racontera pas toute l’histoire, alors sélectionnez ce que vous voulez inclure judicieusement.
- Gardez les objectifs d’apprentissage au premier plan. Vérifiez toujours que le contenu de votre storyboard correspond à un objectif d’apprentissage. Si ce n’est pas le cas, demandez-vous pourquoi vous l’incluez.
Si vous avez des questions ou des suggestions sur ce qui fait un bon storyboard, nous aimerions entendre vos commentaires ci-dessous.
Boîte à outils pour la création de cours rapides
Créer des cours et des évaluations en ligne en un temps record










merci bien